【WordPress】N番目の「見出し2」「見出し3」の最後に自動でアドセンスの広告を挿入する
- 2021.02.19
- ウェブ
- Wordpress, 自動化, Google AdSense, 広告

WordPress で構築したブログの記事内に、自動で Google AdSense の広告を挿入する方法をご紹介します。
設定方法は、画像つきで丁寧に解説しているため、初心者でも簡単にできるかと思います。
手動で Google AdSense の広告を入れるのは辛い
ブログの記事内に、毎回手動で Google AdSense の広告を入れるのはとても大変です。
Google AdSense には、サイトの構成を読み取り自動で Google AdSense の広告を入れてくれる「自動広告」機能もあります。
しかし、「自動広告」は Google の AI が自動で広告を入れる位置を決めるため、レイアウトが崩れることがあります。
そのため WordPress の設定を変更して、「あるタイミングで自動で広告を貼り付けよう」と言う取り組みになります。
自動で広告を入れるタイミング
- 「見出しX」が N 回目に出てきた際に「見出しX」の最後に自動で広告を挿入します。
「見出しX」は、「見出し2」、「見出し3」とするのが良いかと思います。
よく利用する「見出し」に合わせて変更してください。 - コード内では「見出し2」は「h2」、「見出し3」は「h3」として表記します。
- 「N回目」の N には、数字が入ります。
例えば「見出し2」が 3回目に出てきたタイミングで広告を表示したい場合は、N には「3」を入れます。
設定方法
- Google Adsens へアクセス
- [広告]-[サマリ] をクリック
![[広告]-[サマリ] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20308%20283%22%3E%3C/svg%3E)
- [広告ユニットごと] をクリック
![[広告ユニットごと] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20611%20198%22%3E%3C/svg%3E)
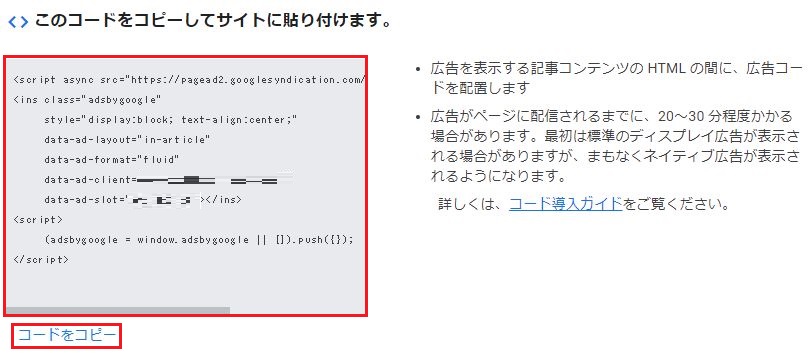
- 挿入したい広告の [< >] をクリック
![挿入したい広告の [< >] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20619%20262%22%3E%3C/svg%3E)
- 表示されたコードをコピペする

- 自分の WordPress にログイン
- [テーマ]-[テーマエディター] をクリック
![[テーマ]-[テーマエディター] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20145%20176%22%3E%3C/svg%3E)
- テーマファイルから [functions.php] をクリック
![テーマファイルから [functions.php] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20320%20337%22%3E%3C/svg%3E)
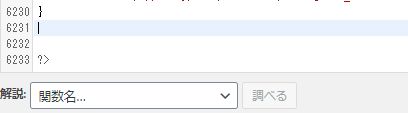
- 一番下までスクロールし、”?>” の前へカーソルを移動する

- 以下のようにコードを入力する
※10行目の「N」には N回目に当たる数字を入力してください。(3回目の場合は3を入力)
※5行目の 「### AdSense 広告タグを記入 ###」は 項番5 でコピーした AdSense のタグに置き換えてください。
「見出し2」の場合
function add_ad_before_h2_for_ntimes($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
### AdSense 広告タグを記入 ###
EOF;
//ads end
if ( is_single() ) {//投稿ページ
$ads_n = N -1;
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {//
if ( $h2s[0][$ads_n] ) {//N番目のH2見出し手前に広告を挿入
$the_content = str_replace($h3s[0][$ads_n], $ad.$h3s[0][$ads_n], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_ntimes');「見出し3」の場合
function add_ad_before_h3_for_ntimes($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
### AdSense 広告タグを記入 ###
EOF;
//ads end
if ( is_single() ) {//投稿ページ
$ads_n = N -1;
$h3 = '/^<h3.*?>.+?<\/h3>$/im';//H3見出しのパターン
if ( preg_match_all( $h3, $the_content, $h3s )) {//H3見出しが本文中にあるかどうか
if ( $h3s[0] ) {//
if ( $h3s[0][$ads_n] ) {//3番目のH3見出し手前に広告を挿入
$the_content = str_replace($h3s[0][$ads_n], $ad.$h3s[0][$ads_n], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h3_for_ntimes');記入が完了したら [ファイルを更新] をクリック
![記入が完了したら [ファイルを更新] をクリック](https://584homes.com/wp-content/uploads/2021/02/20210218_1904_00000.jpg)
設定は以上で完了です。
「見出し2」と「見出し3」は併用することもできます。
また、「N」を変更することで、N を複数個設定することも可能です。
その場合は、1行目と22行目の ntimes を 3times などに変更してください。
確認
3回目の「見出し3」の直前に広告が挿入されるように設定しました。
皆様も想定どおり設定できたか確認してみてください。
まとめ
ご紹介した手順を一度設定すれば、次回から記事内に手動で広告のコードを入力する必要はありません。
また、過去の作成した記事にも反映されます。
PHP の知識がまったくないと難しいかもしれませんが、記載の手順通り対応すれば問題ないかと思います。
もし設定が難しくわからない等あれば、コメント頂ければサポートも可能です。
ただし、不用意に変更するとサイト自体の構成が崩れることもあるため、コードに誤りが無いか慎重に対応すると良いでしょう。
レンタルサーバは、ConoHa Wing がおすすめ
![[広告]-[サマリ] をクリック](https://584homes.com/wp-content/uploads/2021/02/20210218_1418_00000.jpg)
![[広告ユニットごと] をクリック](https://584homes.com/wp-content/uploads/2021/02/20210218_1835_00000-1024x332.jpg)
![挿入したい広告の [< >] をクリック](https://584homes.com/wp-content/uploads/2021/02/20210218_1835_00001-1024x433.jpg)

![[テーマ]-[テーマエディター] をクリック](https://584homes.com/wp-content/uploads/2021/02/20210218_1837_00000.jpg)
![テーマファイルから [functions.php] をクリック](https://584homes.com/wp-content/uploads/2021/02/20210218_1838_00000.jpg)













コメントを書く