Google Homeでプレステ4を操作できるようにしてみた
- 2018.03.08
- Raspberry Pi
- Google Home, 操作, Raspberry Pi, node.js, プレステ4

コチラの記事を参考にさせていただき、Google Home から PS4 を起動できるようにしてみました。
nodejs アプリのソースもコチラを参考にして、我が家向けに改修させていただいています。
初めてラズパイで Node.js を扱ったこともあり、疑問が湧くポイントがありました。
私なりのメモとして残しておきたいと思います。
また、参考にさせていただいた記事では、PS4 以外にも家電を動かすスマートリモコンとしての役割がありました。
我が家では Nature remo を使っているため、PS4 を動作させるためだけの設定に限定しました。
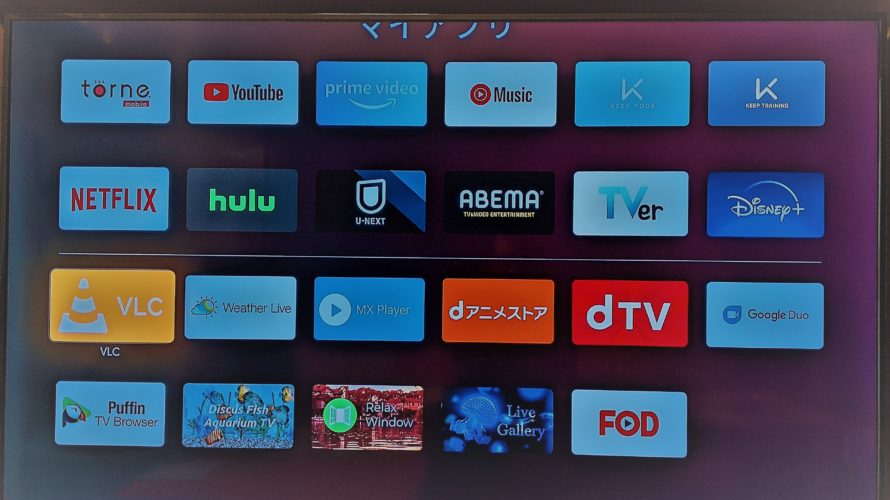
トルネなどを起動できますが、トルネ起動後はやはりリモコンが必要だと思います。
上とか下をわざわざ言葉で操作するのは大変です。
PlayStation4 起動 → Torne 起動 → PlayStation4スタンバイ の一連の流れは問題なくできました。
この機能を実装するためには以下が必要です。
- Google Firebase の登録(無料)
- IFTTT の登録(無料)
- Raspberry Pi 3
- スマートフォンまたはタブレット
ラズパイ(Raspberry Pi 3) の導入はコチラを参考にしてください。
事前に node.js と npm をインストールしておく必要があります。
ps4-waker の設定
ps4-waker はネットワークから PS4 を操作するモジュールです。
まずは ps4-waker をラズパイにインストールします。
- ps4-waker インストール
sudo npm install -g ps4-waker
- ps4-waker を実行
sudo ps4-waker
PS4 を起動していないと失敗します。hoge@raspberrypi:~ $ sudo ps4-wakerDevice must be awake for initial registration. Please turn it on manually and try again.
- “No credentials; Use the PS4 Second Screen App and try to connect to PS4-Waker” が表示されたことを確認
hoge@raspberrypi:~ $ sudo ps4-wakerNo credentials; Use the PS4 Second Screen App and try to connect to PS4-Waker
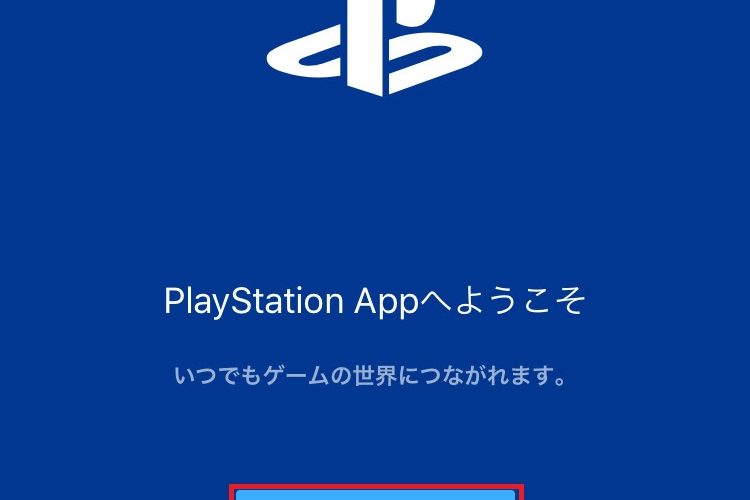
- スマホに PlayStation App をインストール
- アプリを起動して [PSN にサインイン] する
![アプリを起動して [PSN にサインイン] する](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20281%20269%22%3E%3C/svg%3E)
- PSN にログインする

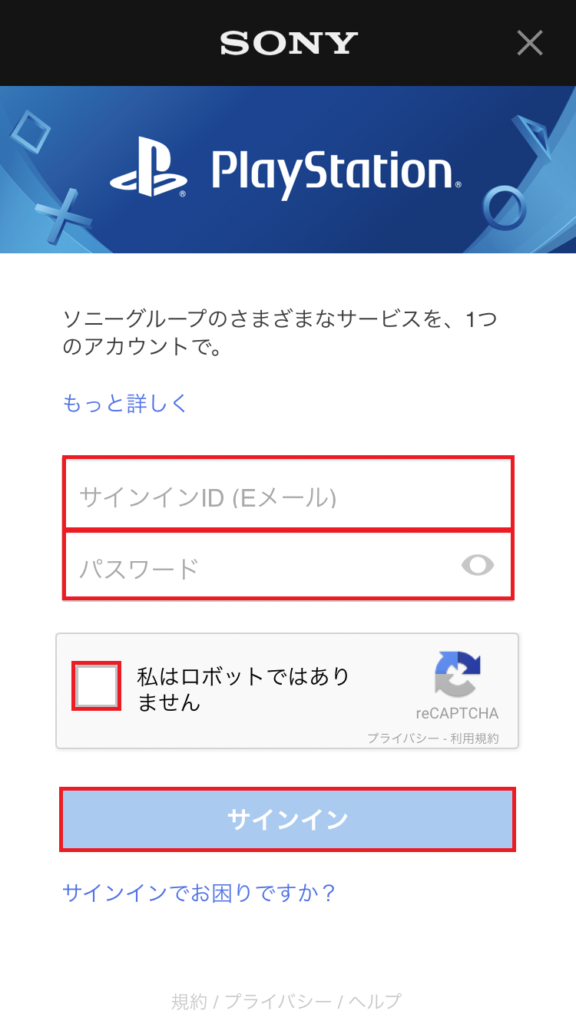
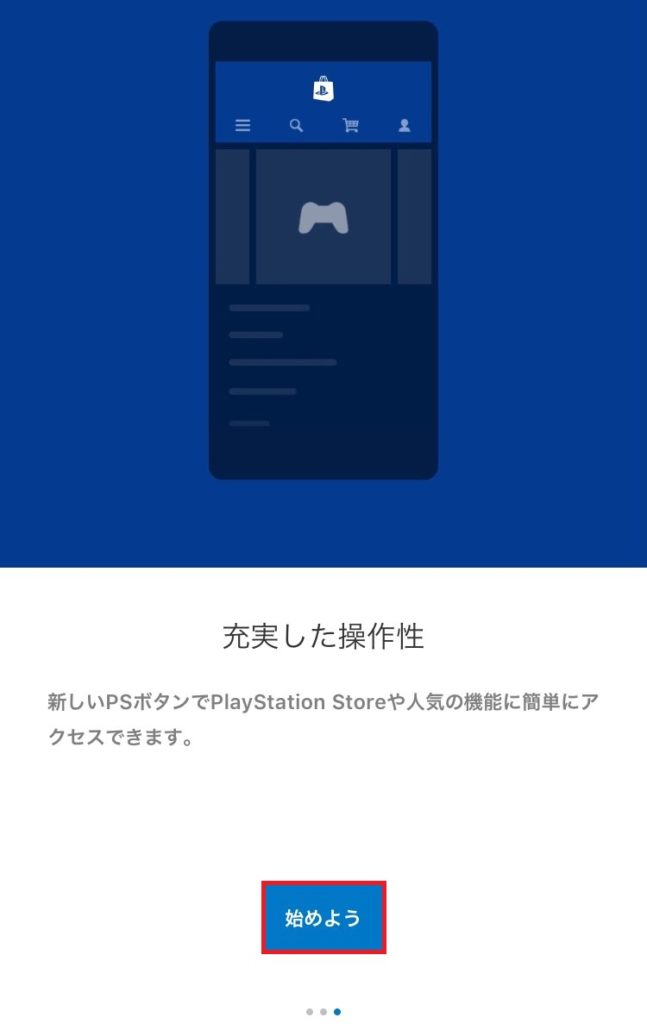
- [次へ] を 2回タップして [始める] をタップ
![[次へ] を 2回タップして [始める] をタップ](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20278%20447%22%3E%3C/svg%3E)

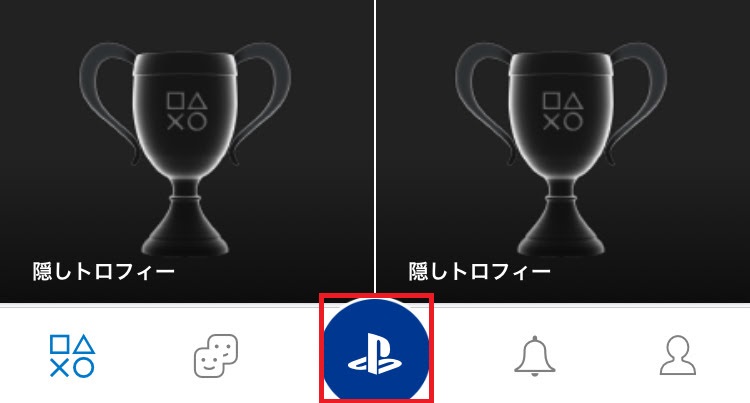
- プレステのマークをタップ

- [セカンドスクリーン] をタップ
![[セカンドスクリーン] をタップ](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20320%20321%22%3E%3C/svg%3E)
- ストアに移動をタップして、セカンドスクリーンをダウンロードする

- [“ユーザ名” として続ける] をタップしてログインする
![["ユーザ名" として続ける] をタップしてログインする](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20322%20284%22%3E%3C/svg%3E)
- [PS4-Wakaer] をタップ
![[PS4-Wakaer] をタップ](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20323%20174%22%3E%3C/svg%3E)
※ここまで行うとラズパイの ps4-waker が接続されます。hoge@raspberrypi:~ $ sudo ps4-waker
No credentials; Use the PS4 Second Screen App and try to connect to PS4-Waker
Got credentials! { ‘client-type’: ‘i’,
‘auth-type’: ‘C’,
‘user-credential’: ‘8d4b8bfdfa242d17801d8cd9250bfa7c4aca7bc0839190d4adf743d142cdaaee’ }
Go to ‘Settings -> PlayStation(R) App Connection Settings -> Add Device’ on your PS4 to obtain the PIN code.
Pin code>
Pin is required
“Logged into device! Future uses should succeed” と表示されれば成功です。
- プレステ4 で [設定]-[PlayStation App接続設定]-[機器を登録する] を選択すると PINコードが表示される
![[設定]-[PlayStation App接続設定]-[機器を登録する] を選択すると PINコードが表示される](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20348%20261%22%3E%3C/svg%3E)
- ラズパイで PIN コードを入力
※[pin-code] はテレビに表示されてた PIN コード に置き換えて実行してください。sudo ps4-waker –pin [pin-code]

ここまで行うとラズパイからコマンドを実行するとプレステ4 が操作できます。
2018/03/04 時点で起動やスタンバイ、トルネの起動がコマンドで実行できました。
PS4 起動
sudo ps4-waker
PS スタンバイ
sudo ps4-waker standby
トルネ起動
sudo ps4-waker start CUSA00442
※CUSA00442 は torne の ID
PlayStation4 の起動、スタンバイ、Torne 起動以外にも、操作キー、Enter、戻るなどの操作が可能です。
Firebase 初期設定
Firebase のデータベース機能を使って IFTTT で入力した単語を格納します。
そして Firebase のデータベースが格納(更新)された場合に、ラズパイへ操作に該当する単語を送るために使います。
- Firebase 公式ページにアクセス
- [使ってみる] をクリック
![[使ってみる] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20446%20285%22%3E%3C/svg%3E)
- [プロジェクトを追加] をクリック
![[プロジェクトを追加] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20446%20182%22%3E%3C/svg%3E)
- [プロジェクト名]を入力して、[国/地域] を選択。最後に [プロジェクト作成] をクリック
※仮にプロジェクト名 “SmartHome” とします
※プロジェクト ID が漏洩すると第三者が DB に書き込めるようになるため取扱に気をつけましょう
![[プロジェクト名]を入力して、[国/地域] を選択。最後に [プロジェクト作成] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20445%20486%22%3E%3C/svg%3E)
- プロジェクト作成後 [次へ] クリック
![[ウェブアプリに Firebase を追加] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20521%20491%22%3E%3C/svg%3E)
- [ウェブアプリに Firebase を追加] をクリック
![[ウェブアプリに Firebase を追加] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20522%20293%22%3E%3C/svg%3E)
- [コピー] をクリック
![[コピー] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20518%20358%22%3E%3C/svg%3E) コピーした firebase confing は後ほど使うので控えておきます。
コピーした firebase confing は後ほど使うので控えておきます。<script src=”https://www.gstatic.com/firebasejs/4.10.1/firebase.js”></script>
<script>
// Initialize Firebase
var config = {
apiKey: “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”,
authDomain: “smarthome-12345.firebaseapp.com”,
databaseURL: “https://smarthome-12345.firebaseio.com”,
projectId: “smarthome-12345”,
storageBucket: “smarthome-12345.appspot.com”,
messagingSenderId: “xxxxxxxxxxxxxx”
};
firebase.initializeApp(config);
</script>
Firebase プロジェクト作成
- [Database]-[使ってみる] をクリック
![[使ってみる] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20301%20305%22%3E%3C/svg%3E)
- [スタードガイド] をクリック
![[スタードガイド] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20297%20249%22%3E%3C/svg%3E)
- [ルールタブ] をクリックして以下の内容に書き換えて [公開] をクリック
![[ルールタブ] をクリックして以下の内容に書き換えて [公開] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20467%20206%22%3E%3C/svg%3E)
- {
“rules”: {
“.read”: true,
“.write”: true
}
}
- {
- [データ] タブを開いて、プロジェクトの [+] をクリック
![[データ] タブを開いて、プロジェクトの [+] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20471%20202%22%3E%3C/svg%3E)
- 名前を適当に入力し [+] をクリック
![名前を適当に入力し [+] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20471%20111%22%3E%3C/svg%3E)
- 名前と初期データの値に “” を入力して [追加] をクリック
※ここでは以下のように定義しました
smarthome-xxxx
|_googlehome
|_words![名前と初期データの値に "" を入力して [追加] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20473%20120%22%3E%3C/svg%3E)
Firebase Listener 設定
- ホームディレクトリの下にプロジェクト用ディレクトリを作成
cd
mkdir firebase-listener
cd firebase-listener - プロジェクトを作成する
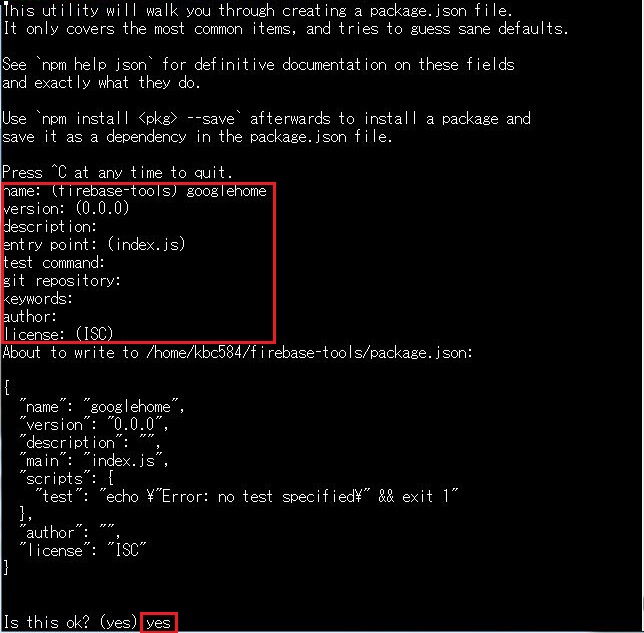
npm init
※ひとまず全て [Enter] を教えて最後に “yes” を入力。

- firebase モジュールをグローバルインストールする
npm install -g firebase –save
- PS4 起動アプリを作成する
vi index.js
※apiKey、authDomain、databaseURL、projectId、storageBucket、messagingSenderId は [スタードガイド] てコピーした値に置き換えてください(Firabase 初期設定の “7” を参照)
※getJsonData の中で定義された単語と IFTTT の $ に渡された言葉があった場合に任意の動作を行います。var firebase = require(“firebase”);
//firebase config
var config = {
apiKey: “xxxxxxxxxxxxxxxxxxxxxxx”,
authDomain: “xxxxxxxx-xxxxx.firebaseapp.com”,
databaseURL: “https://xxxxxxxx-xxxxx.firebaseio.com”,
projectId: “xxxxxxxx-xxxxx”,
storageBucket: “xxxxxxxx-xxxxx.appspot.com”,
messagingSenderId: “xxxxxxxxxxxxxxxx”
};
firebase.initializeApp(config);//database更新時
const path = “/googlehome”;
const key = “words”;
const db = firebase.database();
db.ref(path).on(“value”, function(changedSnapshot) {
//値取得
const value = changedSnapshot.child(key).val();
if (value) {
console.log(value);//コマンド生成
const command = getJsonData(value.split(” “)[0], {//PS4
“ps4”: () => {
const command = “sudo ps4-waker “;
let word = value.split(” “)[1];
if (word == “4”) word = value.split(” “)[2];
const option = getJsonData(word, {
“起動”: ” “,
“つけ”: ” “,
“オン”: ” “,
“スタンバイ”: “standby”,
“消し”: “standby”,
“けし”: “standby”,
“止め”: “standby”,
“とめ”: “standby”,
“停止”: “standby”,
“ホーム”: “remote ps”,
“メニュー”: “remote ps”,
“エンター”: “remote enter”,
“選択”: “remote enter”,
“バック”: “remote back”,
“戻る”: “remote back”,
“戻って”: “remote back”,
“オプション”: “remote options”,
“上”: “remote up”,
“うえ”: “remote up”,
“下”: “remote down”,
“した”: “remote down”,
“左”: “remote left”,
“右”: “remote right”,
“一時停止”: “emote enter”,
“再生”: “emote enter”,
“トルネ”: “sudo ps4-waker start CUSA00442”,
“アマゾン”: “sudo ps4-waker start CUSA03099”,
“default”: false
});
return option ? command + option : option;
},//template
“xxx”: () => {
return getJsonData(value.split(” “)[1], {
“xxx”: “xxx”,
“default”: false
});
},//default
“default”: () => false,})();
console.log(command);//コマンド実行
if (command) {
const exec = require(‘child_process’).exec;
exec(command);//firebase clear
db.ref(path).set({[key]: “”});
}}
});//jsonからvalueに一致する値取得
function getJsonData(value, json) {
for (let word in json) if (value == word) return json[word]
return json[“default”]
}
IFTTT マイプレット作成
- IFTTT の Applet へアクセス
- [New Applet] をクリック
![[New Applet] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20470%2094%22%3E%3C/svg%3E)
- [this] をクリック
![[this] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20377%20136%22%3E%3C/svg%3E)
- “Google Assistant” で検索を行い [Google Assistant] をクリック
!["Google Assistant" で検索を行い [Google Assistant] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20473%20264%22%3E%3C/svg%3E)
- [Say a phrase with a text ingredient] をクリック
![[Say a phrase with a text ingredient] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20473%20234%22%3E%3C/svg%3E)
- [What do you want to say?] に “プレステ $”、What’s another way to say it? (optional) に “ぷれすて $” を入力
※What do you want to say? は Google Homeが認識する言葉になります。好きなフレーズを入力してください。
※$ は任意の言葉が入力され、この後 Firebase へ入力を渡し、最終的にラズパイで受け取ります。
※$ には「起動」「停止」などが入力されることを想定しています。
![[What do you want to say?] に "プレステ $"、What's another way to say it? (optional) に "ぷれすて $" を入力](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20338%20482%22%3E%3C/svg%3E)
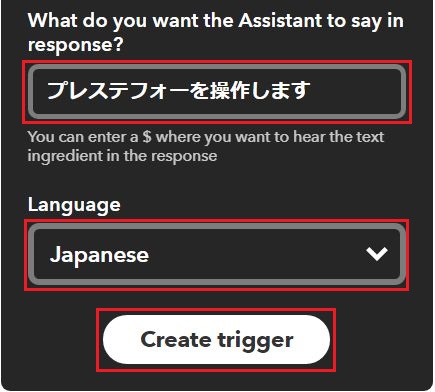
- [What do you want the Assistant to say in response?] に “プレステフォーを操作します” と入力し、[Language] を “Japanese” にする
- [Create trigger] をクリック
※What do you want the Assistant to say in response? はIFTTTの入力があった時に Google Home が喋る言葉を指定します。

- [that] をクリック
![[that] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20367%2060%22%3E%3C/svg%3E)
- “Webhooks” で検索を行い [Webhooks] をクリック
!["Webhooks" で検索を行い [Webhooks] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20520%20260%22%3E%3C/svg%3E)
- [Make a web request] をクリック
![[Make a web request] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20411%20271%22%3E%3C/svg%3E)
- 以下のように入力して [Create action] をクリック
※[URL] は Firabase 初期設定の “7” でメモした内容を参照してくださいURL https://smarthome-xxxxx.firebaseio.com/googlehome/words.json Method PUT Content Type application/json Body “ps4 {{TextField}}” ![以下のように入力して [Create action] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20290%20426%22%3E%3C/svg%3E)
![以下のように入力して [Create action] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20290%20207%22%3E%3C/svg%3E)
- [Finish] をクリック
![[Finish] をクリック](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20310%20191%22%3E%3C/svg%3E)
動作確認
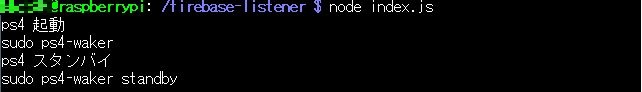
- ラズパイで index.js を実行
※Ctrl + C で終了しますnode index.js
- Google Home で「プレステ 起動」や「プレステ スタンバイ」に反応すれば完成です。

index.js を forever を使ってバックグラウンドで永続的に実行しておきましょう。
forever の使い方はコチラを参照してください。
2018/03/10:Firebase の認証を追加しました。


![アプリを起動して [PSN にサインイン] する](https://584homes.com/wp-content/uploads/2018/03/IMG_2114.jpg)

![[次へ] を 2回タップして [始める] をタップ](https://584homes.com/wp-content/uploads/2018/03/IMG_2116-636x1024.jpg)


![[セカンドスクリーン] をタップ](https://584homes.com/wp-content/uploads/2018/03/IMG_2121.jpg)

![["ユーザ名" として続ける] をタップしてログインする](https://584homes.com/wp-content/uploads/2018/03/IMG_2123.jpg)
![[PS4-Wakaer] をタップ](https://584homes.com/wp-content/uploads/2018/03/IMG_2124.jpg)
![[設定]-[PlayStation App接続設定]-[機器を登録する] を選択すると PINコードが表示される](https://584homes.com/wp-content/uploads/2018/03/IMG_2125-1024x768.jpg)
![[使ってみる] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_16_04_24000000.jpg)
![[プロジェクトを追加] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_16_05_15000000.jpg)
![[プロジェクト名]を入力して、[国/地域] を選択。最後に [プロジェクト作成] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_16_07_00000000.jpg)
![[ウェブアプリに Firebase を追加] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_16_08_40000000.jpg)
![[ウェブアプリに Firebase を追加] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_16_09_10000000.jpg)
![[コピー] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_16_13_53000000.jpg)
![[使ってみる] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_19_12_28000000.jpg)
![[スタードガイド] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_19_12_46000000.jpg)
![[ルールタブ] をクリックして以下の内容に書き換えて [公開] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_19_13_43000000.jpg)
![[データ] タブを開いて、プロジェクトの [+] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_19_14_51000000.jpg)
![名前を適当に入力し [+] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_19_15_25000000.jpg)
![名前と初期データの値に "" を入力して [追加] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-04_19_26_35000000.jpg)

![[New Applet] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_15_58_19000000.jpg)
![[this] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_15_59_15000000.jpg)
!["Google Assistant" で検索を行い [Google Assistant] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_15_59_34000000.jpg)
![[Say a phrase with a text ingredient] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_00_31000000.jpg)
![[What do you want to say?] に "プレステ $"、What's another way to say it? (optional) に "ぷれすて $" を入力](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_05_22000000.jpg)

![[that] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_09_07000000.jpg)
!["Webhooks" で検索を行い [Webhooks] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_20_00_44000000.jpg)
![[Make a web request] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_10_09000000.jpg)
![以下のように入力して [Create action] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_19_29000000.jpg)
![以下のように入力して [Create action] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_19_44000000.jpg)
![[Finish] をクリック](https://584homes.com/wp-content/uploads/2018/03/2018-03-07_16_20_18000000.jpg)
















コメントを書く